Střípky
York
8.4.2016 10:35
Typografie, sazba, design
Rady a návody jak správně vysázet text.
Fonty z překladů
InD intro: masters, vrstvy, vlákna, styly
InD intro: importy
______
InD gang: ShadoWWW, sirien, Exi, pilchowski, Pan Bača, Aegnor, Chyba, York...?
PS gang: ShadoWWW, Exi, Chyba, pilchowski...?
Ill gang: ShadoWWW, sirien, Chyba, pilchowski...?
HLFC gang: ShadoWWW, Exi, sirien, Aegnor, ...?
Fonty z překladů
InD intro: masters, vrstvy, vlákna, styly
InD intro: importy
______
InD gang: ShadoWWW, sirien, Exi, pilchowski, Pan Bača, Aegnor, Chyba, York...?
PS gang: ShadoWWW, Exi, Chyba, pilchowski...?
Ill gang: ShadoWWW, sirien, Chyba, pilchowski...?
HLFC gang: ShadoWWW, Exi, sirien, Aegnor, ...?
Díky. Takže GM Binder (a Homebrew asi taky, jsou to odvozené programy) si nic neukládá na serveru, jen ten zdrojový kód.
Že chybí obrázek je tím, že jsem ho smazal na externím serveru. Evidentně pokud chci sdílet zdroják, musím mít někde jinde bezpečný prostor pro všechna vložená multimédia. Dneska už mi chybí taky, včera byl nakešovaný, takže i po výmazu jsem ho viděl.
A lokální fonty si taky nenahrává, takže sdílet se dají jen ta díla založená na Google fonts. Jinak se to rozsype. (To tvoje T je obyčejné, jen má v CSS nastavenou obecnou rodinu `fantasy` - pokud není k dispozici ten předepsaný, použije se nějaký zdobnější font co už máš nainstalovaný.)
Resume: Používat to jako online editor je fajn, ale vytvářet nějaké knihovny s otevřeným zdrojákem není pro českého uživatele moc vhodné. I pokud zaručíme dostupnost vložených multimédií, bylo by potřeba mít nějaký manuál jaké fonty musí mít nainstalované v systému každý, kdo bude chtít na dokumentu pracovat.
Ideálně tedy použít jen k vygenerování PDF.
(Legálně a zdarma, s připravenými šablonami a snippety k DnD příručkam. Za mě dobrý.)
Pozn. Ten návod se seznamem fontů to ale asi chce mít i pro sebe, kvůli použitelnosti po reinstalaci. Druhá možnost by byla mít fonty také na externím úložišti a načítat je z absolutní adresy, ale to se mi rozchodit nepodařilo. Což už není věc této aplikace, ale obecně CSS.
Jinak to poměrně kontrastuje s tím, že odkaz na dokument je zaručený a trvalý - nemohu ho smazat. Ovšem dostupnost všeho kromě samotného zdrojáku už serverem podporovaná není.
Pozn. Obrázek jsem změnil na první co mi vyhodil Google. Časem asi přestane být funkční link na to hotové PDF.
Že chybí obrázek je tím, že jsem ho smazal na externím serveru. Evidentně pokud chci sdílet zdroják, musím mít někde jinde bezpečný prostor pro všechna vložená multimédia. Dneska už mi chybí taky, včera byl nakešovaný, takže i po výmazu jsem ho viděl.
A lokální fonty si taky nenahrává, takže sdílet se dají jen ta díla založená na Google fonts. Jinak se to rozsype. (To tvoje T je obyčejné, jen má v CSS nastavenou obecnou rodinu `fantasy` - pokud není k dispozici ten předepsaný, použije se nějaký zdobnější font co už máš nainstalovaný.)
Resume: Používat to jako online editor je fajn, ale vytvářet nějaké knihovny s otevřeným zdrojákem není pro českého uživatele moc vhodné. I pokud zaručíme dostupnost vložených multimédií, bylo by potřeba mít nějaký manuál jaké fonty musí mít nainstalované v systému každý, kdo bude chtít na dokumentu pracovat.
Ideálně tedy použít jen k vygenerování PDF.
(Legálně a zdarma, s připravenými šablonami a snippety k DnD příručkam. Za mě dobrý.)
Pozn. Ten návod se seznamem fontů to ale asi chce mít i pro sebe, kvůli použitelnosti po reinstalaci. Druhá možnost by byla mít fonty také na externím úložišti a načítat je z absolutní adresy, ale to se mi rozchodit nepodařilo. Což už není věc této aplikace, ale obecně CSS.
Jinak to poměrně kontrastuje s tím, že odkaz na dokument je zaručený a trvalý - nemohu ho smazat. Ovšem dostupnost všeho kromě samotného zdrojáku už serverem podporovaná není.
Pozn. Obrázek jsem změnil na první co mi vyhodil Google. Časem asi přestane být funkční link na to hotové PDF.
Ono ani není divu, kdyby si mohl ukládat věci na jejich server, tak by museli najednou řešit hromadu legálního balastu. Takhle jsou krytí proti copyrightům.
Šaman: Nechceš k tomu sepsat nějaký přehledný guide pro nováčky třeba i se screenshotama? Myslím, že by to dost lidí ocenilo.
exi: Ono není moc co. Všechno je v těch odkazovaných zdrojákách.
Pro přehlednost:
- České fonty pomocí Google fonts. Výhoda je, že tyhle se načtou každému, nemusí si nic instalovat.
- Použití lokálně nainstalovaného fontu. Výhoda je jednoduché použití a možnost libovolných fontů, ale každý, kdo by chtěl na dokumentu pracovat musí mít tyfo fonty nainstalované u sebe taky (v tomto případě font Eladrin pro nadpis). Ideální pro vygenerování PDF a zdroják s nikým nedílet.
- A samozřejmě obrázky musí být uložené někde na webu na přístupném místě.
S tou syntaxí se teprve seznamuji a stylování probíhá pomocí skoro CSS (třeba relativní pozicování mi to zcela ignorovalo a občas nějaká neplatná directiva úplně skryla celý odstavec, ale jinak je to CSS.)
Pro kodéra by neměl být problém se do toho dostat, u ostatních záleží jak moc se chtějí šťourat do šablon.
Pro přehlednost:
- České fonty pomocí Google fonts. Výhoda je, že tyhle se načtou každému, nemusí si nic instalovat.
- Použití lokálně nainstalovaného fontu. Výhoda je jednoduché použití a možnost libovolných fontů, ale každý, kdo by chtěl na dokumentu pracovat musí mít tyfo fonty nainstalované u sebe taky (v tomto případě font Eladrin pro nadpis). Ideální pro vygenerování PDF a zdroják s nikým nedílet.
- A samozřejmě obrázky musí být uložené někde na webu na přístupném místě.
S tou syntaxí se teprve seznamuji a stylování probíhá pomocí skoro CSS (třeba relativní pozicování mi to zcela ignorovalo a občas nějaká neplatná directiva úplně skryla celý odstavec, ale jinak je to CSS.)
Pro kodéra by neměl být problém se do toho dostat, u ostatních záleží jak moc se chtějí šťourat do šablon.
Šaman: No vidíš, já se třeba ztrácím už v tomhle :) Zdrojáky mi nic neříkají a spousta lidí na tom asi bude podobně :)
Jistě, mohl bych se v tom dvě odpoledne hrabat a přijít tomu na kloub, ale tím se ztrácí ta výhoda jednoduchosti a k čemu to potom je?
Zase by to mohlo nakoupnout nějakou komunitní kreativitu, ale tak uvidíš/te podle času.
Jistě, mohl bych se v tom dvě odpoledne hrabat a přijít tomu na kloub, ale tím se ztrácí ta výhoda jednoduchosti a k čemu to potom je?
Zase by to mohlo nakoupnout nějakou komunitní kreativitu, ale tak uvidíš/te podle času.
Přiznám se, že tam taky spoustě věcí nerozumím. Ale když má člověk jen kladivo, tak mu časem všechno začne připadat jako hřebík :)
Takže z mého pohledu:
- základem je nejspíš HTML a CSS syntaxe s tím, že to HTML se dá zapsat pomocí Markdown syntaxe
- vlastní CSS styl se píše přímo do dokumentu a celé je to pak vloženo do nějaké defaultní šablony pro DnD knihy (takže když se styl vůbec neupravuje, máš šablonu anglické DnD 5e)
- defaultně je to dvou sloupcová struktura (jen nadpis první úrovně je přes celou stránku), syntaxe je rozšířená o značky jako konec sloupce a konec stránky, jak je popsané v defaultním dokumentu
- jiné styly (např ten z Xanathara) se dají vložit tlačítkem `snippets` - ikona s kouzelnou hůlkou. Tamtéž jsou u kódy tabulek a podobných elementů.
- základní učební pomůcka jsou již hotové dokumenty, snippety a spousta googlení
Kdo se patlá s weby, tak by s tímhle měl být schopen začít. Kdo s kódováním zkušenosti nemá, tak si nejsem jistý, jak moc je to nástroj pro něho. V tom odkazovaném dokumentu je pár klávesových zkratek (které ale jen vloží určité klíčové slovo do dokumentu), ale jinak to nemá žádné UI - dva sloupce, jednom se píše kód a v druhém je vidět výsledek. Na dnešní poměry maličko hardcore, ale kdo zkoušel první weby na přelomu tisíciletí, pro toho je to návrat ke kořenům :D
Jediné, co by mohlo být užitečné a až to budu mít tak mohu dát odkaz, je defaultní šablona upravená na české fonty. Tedy vpodstatě jen seznam těch fontů (které pak bude nutné mít u sebe nainstalované). Pak by se dalo začít rovnou tím psát dokument. A to už je jen o to naučit se Markdown syntax. Jak je vidět třeba tady, tak sice není úplně primitivní, ale když se přeskočí první dvě stránky (různé rámečny a disclaimery), tak běžný text pak je poměrně jednoduchý (nadpis, odstavec, tabulka).
P.S. Do zdojáku se dostanete třetím tlačítkem, tím nejmenším. To už ale asi všichni ví. :)
Takže z mého pohledu:
- základem je nejspíš HTML a CSS syntaxe s tím, že to HTML se dá zapsat pomocí Markdown syntaxe
- vlastní CSS styl se píše přímo do dokumentu a celé je to pak vloženo do nějaké defaultní šablony pro DnD knihy (takže když se styl vůbec neupravuje, máš šablonu anglické DnD 5e)
- defaultně je to dvou sloupcová struktura (jen nadpis první úrovně je přes celou stránku), syntaxe je rozšířená o značky jako konec sloupce a konec stránky, jak je popsané v defaultním dokumentu
- jiné styly (např ten z Xanathara) se dají vložit tlačítkem `snippets` - ikona s kouzelnou hůlkou. Tamtéž jsou u kódy tabulek a podobných elementů.
- základní učební pomůcka jsou již hotové dokumenty, snippety a spousta googlení
Kdo se patlá s weby, tak by s tímhle měl být schopen začít. Kdo s kódováním zkušenosti nemá, tak si nejsem jistý, jak moc je to nástroj pro něho. V tom odkazovaném dokumentu je pár klávesových zkratek (které ale jen vloží určité klíčové slovo do dokumentu), ale jinak to nemá žádné UI - dva sloupce, jednom se píše kód a v druhém je vidět výsledek. Na dnešní poměry maličko hardcore, ale kdo zkoušel první weby na přelomu tisíciletí, pro toho je to návrat ke kořenům :D
Jediné, co by mohlo být užitečné a až to budu mít tak mohu dát odkaz, je defaultní šablona upravená na české fonty. Tedy vpodstatě jen seznam těch fontů (které pak bude nutné mít u sebe nainstalované). Pak by se dalo začít rovnou tím psát dokument. A to už je jen o to naučit se Markdown syntax. Jak je vidět třeba tady, tak sice není úplně primitivní, ale když se přeskočí první dvě stránky (různé rámečny a disclaimery), tak běžný text pak je poměrně jednoduchý (nadpis, odstavec, tabulka).
P.S. Do zdojáku se dostanete třetím tlačítkem, tím nejmenším. To už ale asi všichni ví. :)
A ti samí lidé okouzlení tímhle tvrdí o LaTeXu že je to moc složité...
...taky si už dvě stránky říkám že Exi s tím "radši sem se naučil s InDesignem" nejspíš investoval svůj čas značně líp :)
sirien: Není to tak zlé, jak to vypadá. Dokonce naopak :)
Jasně, na začátku jsem řešil jak tam dostat fonty (což kupodivu šlo tou nejjnednodušší cestou), ale pak jsem začal řešit to samé, co bych potřeboval i v tom InD. Takže mám na tebe, nebo Shadowwwa pár otázek :D
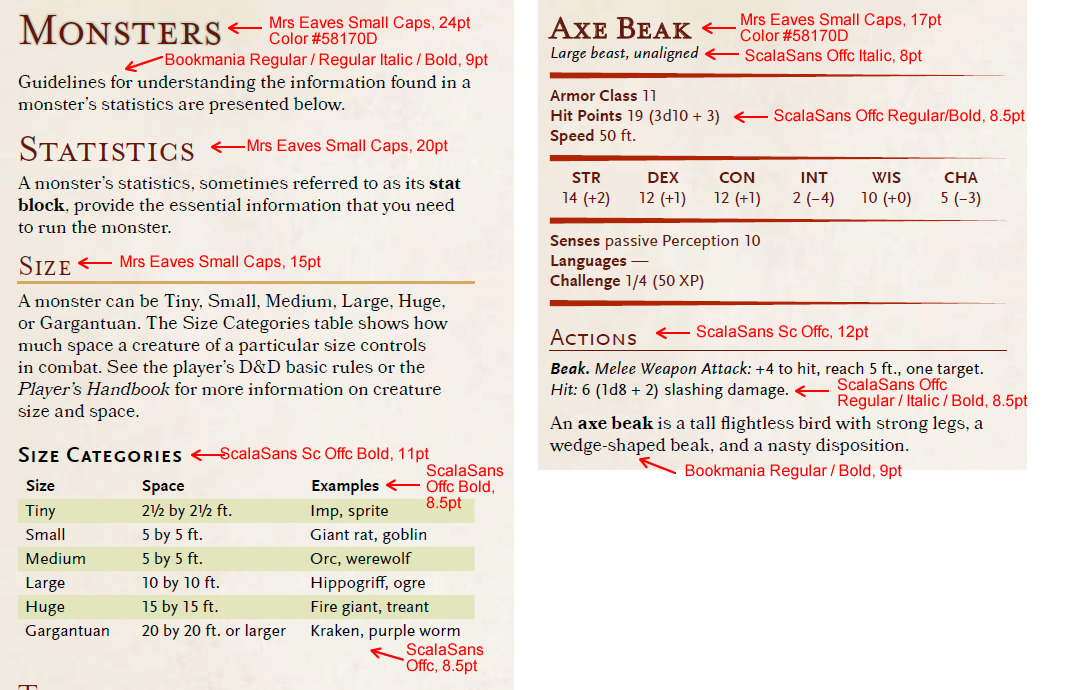
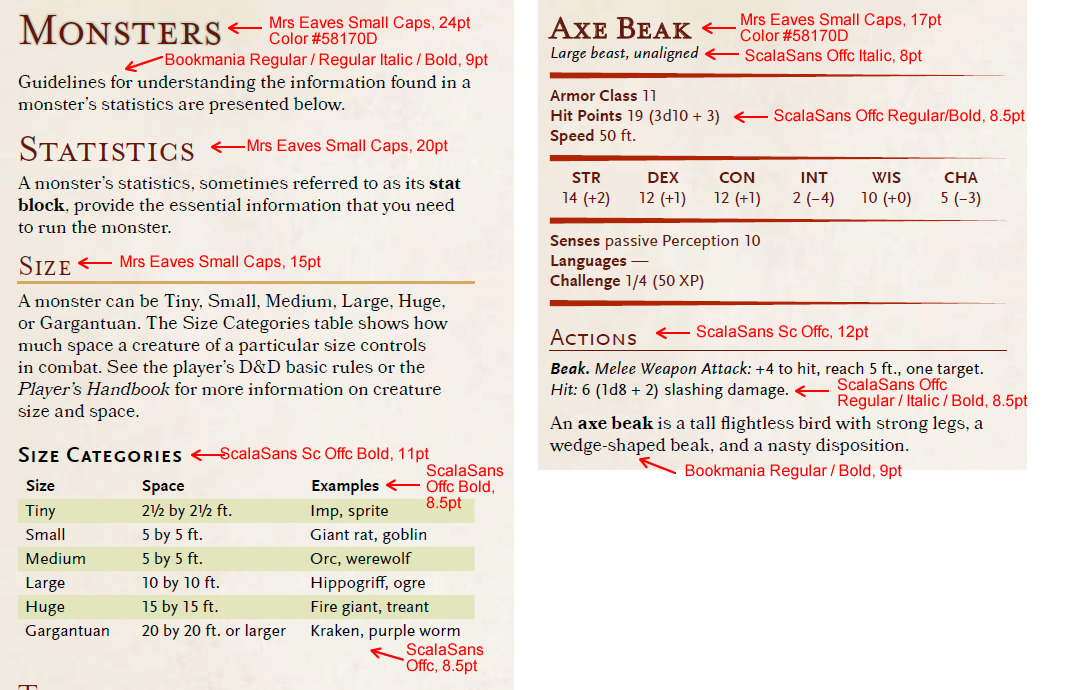
- Máte někde seznam fontů pro konkrétní prvky dokumentu? Na tom google disku jsem našel jen pro PHB, ale nejsou tam všechny prvky. Navíc jsem koukal, že ty fonty kolují v různých verzích (BookSanity, BookInsanity, BookMania) a u některých nepoznám které tam patří. Případně v kterých velikostech a řezech.
- V těch fontech jsou některé české bez problémů, ale u některých chybí ňŇ (ScalaSansOfc, MrsEavesXlSerif). Ale nevím, jestli jsou použité, nebo ne.
- Defaultní stylopis z GMBinderu pracuje s jinými fonty: https://www.gmbinder.com/share/-L0WUSjJyFHG7PDyIFta
BookSanity
MrJeeves
ScalySansSmallCaps
ScalySans
NodestoCaps
Říká vám to něco?
- Jo a změnil jsem rozměry na A4. Původní příručka je o pár cm kratší. Tohle se řeší jak? A vlastně jak se to potom tiskne, když je to A4 bez okrajů? Prostě o něco menší?
Takže anglicky píšící by rovnou začal sepisovat kouzla podle předpřipraveného snippetu. Já tam potřebuju na začátku tu část <style>, ale tak jakmile jednou bude, tak je hotová a další úpravy nebude potřebovat. Narozdíl od toho angličana ale potřebuji znát strukturu dokumentu, elementy a jejich fonty. Kdo to pak ode mě zkopiruje, bude na tom stejně, jak ten angličan. Vlastně skoro - bude si muset stáhnout balíček fontů, všechny si u sebe nainstalovat a restartovat. Ovšem to v InD musí taky…
Provizorní výsledek je vidět třeba tady na seznamu kouzel z jiného vlákna.
Jasně, na začátku jsem řešil jak tam dostat fonty (což kupodivu šlo tou nejjnednodušší cestou), ale pak jsem začal řešit to samé, co bych potřeboval i v tom InD. Takže mám na tebe, nebo Shadowwwa pár otázek :D
- Máte někde seznam fontů pro konkrétní prvky dokumentu? Na tom google disku jsem našel jen pro PHB, ale nejsou tam všechny prvky. Navíc jsem koukal, že ty fonty kolují v různých verzích (BookSanity, BookInsanity, BookMania) a u některých nepoznám které tam patří. Případně v kterých velikostech a řezech.
- V těch fontech jsou některé české bez problémů, ale u některých chybí ňŇ (ScalaSansOfc, MrsEavesXlSerif). Ale nevím, jestli jsou použité, nebo ne.
- Defaultní stylopis z GMBinderu pracuje s jinými fonty: https://www.gmbinder.com/share/-L0WUSjJyFHG7PDyIFta
BookSanity
MrJeeves
ScalySansSmallCaps
ScalySans
NodestoCaps
Říká vám to něco?
- Jo a změnil jsem rozměry na A4. Původní příručka je o pár cm kratší. Tohle se řeší jak? A vlastně jak se to potom tiskne, když je to A4 bez okrajů? Prostě o něco menší?
Takže anglicky píšící by rovnou začal sepisovat kouzla podle předpřipraveného snippetu. Já tam potřebuju na začátku tu část <style>, ale tak jakmile jednou bude, tak je hotová a další úpravy nebude potřebovat. Narozdíl od toho angličana ale potřebuji znát strukturu dokumentu, elementy a jejich fonty. Kdo to pak ode mě zkopiruje, bude na tom stejně, jak ten angličan. Vlastně skoro - bude si muset stáhnout balíček fontů, všechny si u sebe nainstalovat a restartovat. Ovšem to v InD musí taky…
Provizorní výsledek je vidět třeba tady na seznamu kouzel z jiného vlákna.
Šaman píše:
Navíc jsem koukal, že ty fonty kolují v různých verzích (BookSanity, BookInsanity, BookMania) a u některých nepoznám které tam patří. Případně v kterých velikostech a řezech.
Acrobat Pro umí analyzovat pdfka, tzn. u každého bloku textu ti ukáže font, řez, barvu, velikost. Teda, pokud je to uloženo jako text, ne jako obrázek.
Šaman píše:
- Jo a změnil jsem rozměry na A4. Původní příručka je o pár cm kratší. Tohle se řeší jak?
Původní příručka je mám pocit o něco kratší a širší (Letter vs A4). Já osobně si mezery, odstupy od okrajů a podobně přepočítávám poměrově a pak už moc není co řešit.
Navíc jsem koukal, že ty fonty kolují v různých verzích (BookSanity, BookInsanity, BookMania) a u některých nepoznám které tam patří. Případně v kterých velikostech a řezech.
Acrobat Pro umí analyzovat pdfka, tzn. u každého bloku textu ti ukáže font, řez, barvu, velikost. Teda, pokud je to uloženo jako text, ne jako obrázek.
Šaman píše:
- Jo a změnil jsem rozměry na A4. Původní příručka je o pár cm kratší. Tohle se řeší jak?
Původní příručka je mám pocit o něco kratší a širší (Letter vs A4). Já osobně si mezery, odstupy od okrajů a podobně přepočítávám poměrově a pak už moc není co řešit.
Tak předpokládám, že kluci co sázejí mají nějaký manuál s fonty, velikostmi apod. Chci udělat ten stylopis. Spíš pro ostatní - já jsem spokojený s tím co to umí a nepotřebuju aby přesně seděly fonty. Stejně nebudu vytvářet DnD příručku, ale dokumenty k vlastnímu systému. A ani ne tak pravidlové, jako spíš že to využiju pro popis reálií.
Aegnor píše:
Acrobat Pro umí analyzovat pdfka, tzn. u každého bloku textu ti ukáže font, řez, barvu, velikost.
A pokud nemáš Acrobat Pro, tak stačí, když označíš text v Acřobat Readeru a pomocí CTRL+C a CTRL+V ho překopíruješ do Wordu a ten ti taky tyto informace ukáže.
Acrobat Pro umí analyzovat pdfka, tzn. u každého bloku textu ti ukáže font, řez, barvu, velikost.
A pokud nemáš Acrobat Pro, tak stačí, když označíš text v Acřobat Readeru a pomocí CTRL+C a CTRL+V ho překopíruješ do Wordu a ten ti taky tyto informace ukáže.
Šaman: Tady to máš všechno.

AD ty fonty, co jsi vypsal. To jsou legální napodobeniny origo fontů.
AD velikost stránky. Pokud vím, tak na kostce se všechny 5e věci převádí na klasickou A4, aby s tiskem nebyl problém. Což zároveň přináší příjemnou nervozitu při sazbě, když ti to kvůli tomu vůbec nevychází :)

AD ty fonty, co jsi vypsal. To jsou legální napodobeniny origo fontů.
AD velikost stránky. Pokud vím, tak na kostce se všechny 5e věci převádí na klasickou A4, aby s tiskem nebyl problém. Což zároveň přináší příjemnou nervozitu při sazbě, když ti to kvůli tomu vůbec nevychází :)
Díky. Ten první jsem našel, ten druhý mi chyběl. :)
Jinak teda z těchto fontů nemám českou ScalaSansOffc. Ale když to porovnávám se samotnou ScalaSans, tak mi připadají stejné. Hádám, že se tedy používá ta česká, když byla v balíku a tady není vypsaná…?
Jinak předpokládám, že ten velký ozdobný font na první písmeno kapitoly se prostě řeší vhodným překladem, aby nemusel být český…? :)
Jinak teda z těchto fontů nemám českou ScalaSansOffc. Ale když to porovnávám se samotnou ScalaSans, tak mi připadají stejné. Hádám, že se tedy používá ta česká, když byla v balíku a tady není vypsaná…?
Jinak předpokládám, že ten velký ozdobný font na první písmeno kapitoly se prostě řeší vhodným překladem, aby nemusel být český…? :)
Šaman píše:
Hádám, že se tedy používá ta česká...
Je to přesně tak, ScalaSans Bold
Šaman píše:
řeší vhodným překladem Za ten rok, co sázím, se mi nestalo, že bych potřeboval tohle písmeno s českým znamínkem :) Ale tvoje řešení je samozřejmě použitelný jako druhý v pořadí.
Hádám, že se tedy používá ta česká...
Je to přesně tak, ScalaSans Bold
Šaman píše:
řeší vhodným překladem Za ten rok, co sázím, se mi nestalo, že bych potřeboval tohle písmeno s českým znamínkem :) Ale tvoje řešení je samozřejmě použitelný jako druhý v pořadí.
Šaman píše:
Jinak předpokládám, že ten velký ozdobný font na první písmeno kapitoly se prostě řeší vhodným překladem, aby nemusel být český…? :)
Ty jsou udělané a uložené jako vektorová množina Adobe Illustratoru. Už o tom připravuji video tutorial. Bude venku co nevidět. ;)
EDIT: Jo, české znaky u toho ozdobného písma nejsou, ale já to řeším tak, že tam dám ten háček nebo čárku z jiné fontové řady. Viz ozdobné Ď u ďáblů v Bestiáři. ;-D
Jinak předpokládám, že ten velký ozdobný font na první písmeno kapitoly se prostě řeší vhodným překladem, aby nemusel být český…? :)
Ty jsou udělané a uložené jako vektorová množina Adobe Illustratoru. Už o tom připravuji video tutorial. Bude venku co nevidět. ;)
EDIT: Jo, české znaky u toho ozdobného písma nejsou, ale já to řeším tak, že tam dám ten háček nebo čárku z jiné fontové řady. Viz ozdobné Ď u ďáblů v Bestiáři. ;-D
Takže, se samotným dokumentem už jsem docela spokojený. Ještě to má mouchy při generování PDF (není to zrovna pixel perfect), ale na vlastní tvorbu je to víc, než dostačující.
Zatím jsem vytvořil trochu úchylnej koňskej sandbox, takže kdo si chce hrát, může si to forknout a promazat a začít tvořit české příručky.
Je to okomentované, druhá bílá stránka je schválně (kdyby se to dalo oboustranně tisknout, tak to nebude první stránku tisknout hned na zadní stranu obálky a bude sedět poloha číslování - na vnější straně stránky).
Kdo bude chtít originální fonty, musí je mít nainstalované na u sebe:
Bookmania
Bookmania bold
Bookmania italic
MrsEavesSmallCaps
Scala Sans
Scala Sans bold
Scala Sans italic
Scala Sans SC
Scala Sans SC bold
Scala Sans SC italic
Modesto
Ostatní budou mít fonty náhradní, volně dostupné z Google fonts. Jsou podobně a hlavně stejně velké (text má víceméně stejný počet řádek s originálním i náhradním fontem).
Jen to Modesto nemá moc podobnou náhradu, ale to je font na titulní straně obálky - pokud nechcete přímo DnD 5e look, tak si obálku stejně budete dělat podle sebe. Kromě toho se používá v těch bublinách na stránkách se začátkem kapitoly. Imho taky zbytečné, dokud se netvoří mnoho desítek stránek dlouhé dokumenty.
Ukázky vygenerovaných PDF mám zatím u sebe na serveru, ale časem nejspíš zmizí. Mimochodem není nějaké úložiště přímo na Kostce, aby to žilo a padalo společně s fórem?
Příliš žluťoučký kůň - český DnD 5e PHB sandbox _ GM Binder - originál fonty.pdf
Příliš žluťoučký kůň - český DnD 5e PHB sandbox _ GM Binder - Google fonty.pdf
P.S. Až teď jsem si všiml, že je docela divoká ta velikost PDF. 8 mega za pár stránek je hodně. Uvidím, jestli se to dá nějak zoptimalizovat…
Dodatek: Tak pomocí PDF compressoru se to dá stáhnout z 8M na 3M. Obrázky to bude chtít optimalizovat a možná i předfiltrovat těmi maskami, protože jinak je třeba obrázek přes celou obrazovaku a maska ukáže jen jednu třetinu. A 1M zabírají orig fonty, 2M zabírají Goggle fonty. (Vypadá to, že se uloží jen ty, které se použily - nějaké zakomentovávání sekcí nemělo na výsledek vliv.)
Zatím jsem vytvořil trochu úchylnej koňskej sandbox, takže kdo si chce hrát, může si to forknout a promazat a začít tvořit české příručky.
Je to okomentované, druhá bílá stránka je schválně (kdyby se to dalo oboustranně tisknout, tak to nebude první stránku tisknout hned na zadní stranu obálky a bude sedět poloha číslování - na vnější straně stránky).
Kdo bude chtít originální fonty, musí je mít nainstalované na u sebe:
Bookmania
Bookmania bold
Bookmania italic
MrsEavesSmallCaps
Scala Sans
Scala Sans bold
Scala Sans italic
Scala Sans SC
Scala Sans SC bold
Scala Sans SC italic
Modesto
Ostatní budou mít fonty náhradní, volně dostupné z Google fonts. Jsou podobně a hlavně stejně velké (text má víceméně stejný počet řádek s originálním i náhradním fontem).
Jen to Modesto nemá moc podobnou náhradu, ale to je font na titulní straně obálky - pokud nechcete přímo DnD 5e look, tak si obálku stejně budete dělat podle sebe. Kromě toho se používá v těch bublinách na stránkách se začátkem kapitoly. Imho taky zbytečné, dokud se netvoří mnoho desítek stránek dlouhé dokumenty.
Ukázky vygenerovaných PDF mám zatím u sebe na serveru, ale časem nejspíš zmizí. Mimochodem není nějaké úložiště přímo na Kostce, aby to žilo a padalo společně s fórem?
Příliš žluťoučký kůň - český DnD 5e PHB sandbox _ GM Binder - originál fonty.pdf
Příliš žluťoučký kůň - český DnD 5e PHB sandbox _ GM Binder - Google fonty.pdf
P.S. Až teď jsem si všiml, že je docela divoká ta velikost PDF. 8 mega za pár stránek je hodně. Uvidím, jestli se to dá nějak zoptimalizovat…
Dodatek: Tak pomocí PDF compressoru se to dá stáhnout z 8M na 3M. Obrázky to bude chtít optimalizovat a možná i předfiltrovat těmi maskami, protože jinak je třeba obrázek přes celou obrazovaku a maska ukáže jen jednu třetinu. A 1M zabírají orig fonty, 2M zabírají Goggle fonty. (Vypadá to, že se uloží jen ty, které se použily - nějaké zakomentovávání sekcí nemělo na výsledek vliv.)
Je nekde ke stazeni denik k Fatu? Idealne v svg nebo necem snadno modifikovatelnym, chtel bych si tam udelat par modifikaci a nechci ho delat cely. Diky
Pro přispívání do diskuse se musíš přihlásit (zapomenuté heslo). Pokud účet nemáš, registrace trvá půl minuty a 5 kliknutí.

 Dotazy
Dotazy










